今までずっと、アイコンにフリー画像を使用させていただいていたのですが、せっかくiPad Airを買ったので全くの素人ですが自家製イラストを描いてみました。
人に依頼するとお金がかかっちゃうけど、自分で描けば節約になります!笑
お世話になったYouTube動画やフリーソフトを解説しつつ、こんな風にイラスト描いたよ!っていう手順をご紹介していきます。
※ちなみに、私はヒトの絵を描いたのは中学生以来初めてで、めっちゃ苦手であることを事前にお伝えしておきます。後半に、皆さんに勇気を与えるわたしの絵心スペック載せておきます。
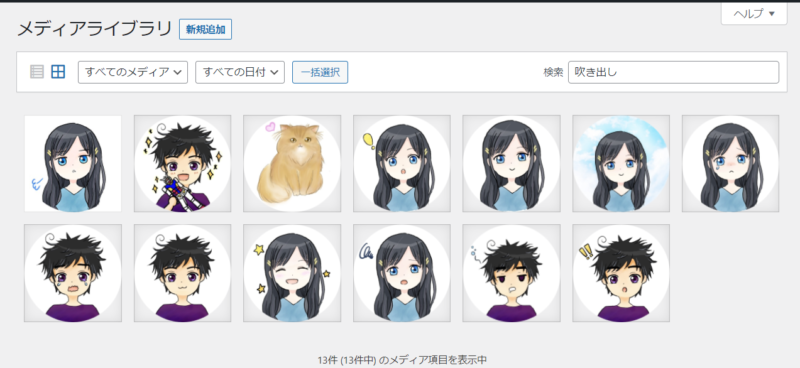
完成したイラスト

完成したアイコン一覧がこちら。
わたし、主人、そして猫。(わたしは大の長毛ネコ好き)
ひとつ描いた後に気づいたのですが、ベースになる画像が1つでもあれば、その画像を複製して別の表情を簡単に作成することができます!

こんな風に吹き出しに使うイラストとして使用予定です
なお、一番「似てるわぁ・・」と思うのはこの画像↓

ぽけ~。。
ちなみに、正面画しかないのは何故かというと、真正面の絵しか描けなかったからです!!!
そして、ミニキャラ風なのは、ミニキャラのようにざっくりした絵じゃないと描けなかったからです!!!
肩より下は腕の生え方が謎に身に溢れすぎてて断念。(肩と首ってどう生えてるん?)
アイコン製作に必要なもの
- iPad
- Apple pencil
- アイビスペイントのアプリ(無料)
- YouTube視聴可能な環境
アイコン製作に必要なのはこの4つです。
私の場合、主人が

iPad Airめっちゃ良いから買いたい!!!
と駄々をこねた結果、空前のiPad Air 4が先月手に入りました。笑
(iPadを買った記録はこちら)
なお、Apple pencilですが絶対にあった方がいいです!
ほんと、手で描くのとぜんっぜん違います!!
絵を描く準備をする
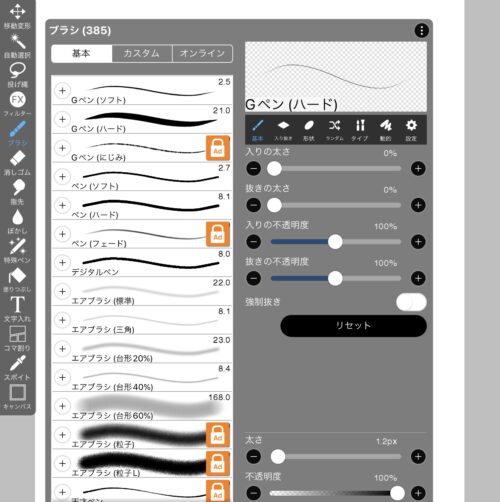
絵を描くために、iPadにまず無料アプリ「アイビスペイント」を入れます。
こんな見た目の「iP」と書かれたアプリです。

無料で使えるツールが多いのが特徴です。
広告動画を1つ視聴すれば、その後18時間は使えるペンの種類が格段に増えます。


上の画像の、オレンジの鍵マークがついたペンは広告を1つ見たら使えるようになります。
また、後述する「レイヤー」もかなり使うので、メモ帳アプリとかではなく、「アイビスペイント」のようなペイント用アプリをインストールすることを強くお勧めします!
絵の描き方(1)YouTubeで顔の描き方を学ぶ
早速の絵の描き方についてですが、わたしはほぼYouTubeで学びました!
YouTubeで「初心者 イラスト」で検索したところ慎本 真さんというプロ絵師の方がヒットしました。
たまたまヒットしたのですが、この方の説明がめっちゃ良いんです!!
なぜかというと、初心者の「エス君」に実際に描き方を教えている様子が動画としてアップされているので、実際に初心者がつまづくポイントなども丁寧に教えてもらえます。

エス君の画力と「わからんポイント」がわかりみが深くて、「うんうん、そうそこがわからん!」って一緒になって勉強している気分になれます。

それと、「うわぁ!この機能便利!」っていう驚きポイントも同じなので、そういった面でも素人の気持ちを代弁してくれてちょっと嬉しいです。
ということで、まず見るべきはこの3つの動画です。
余裕があればもう1本!
わたしは、お風呂につかりながら見て勉強しました。
横顔の描き方動画もみたのですが、難しすぎて…アイコンには正面向きの絵さえあればいいのでこれらの動画でとりあえずはいいかな!と思います。

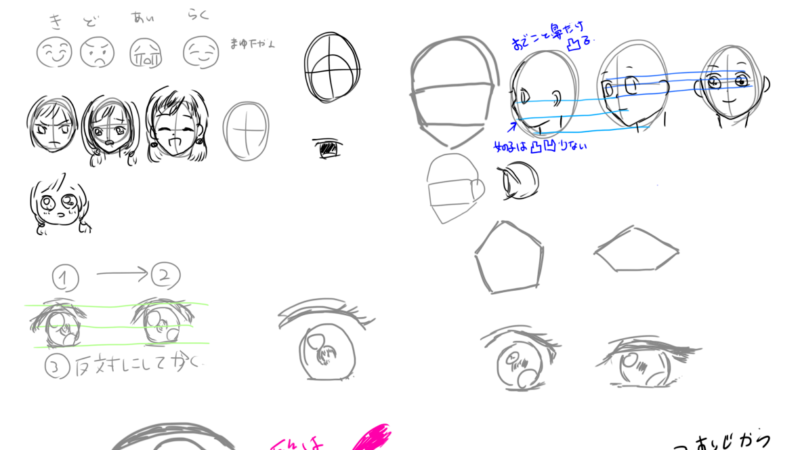
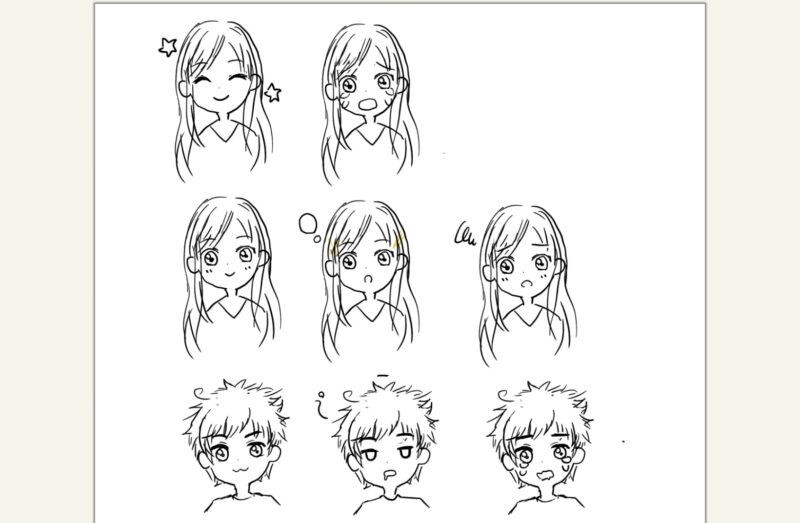
ここまで見て描いたのがこの下の絵です。

まだまだって感じなのですが、丸に十字の線を入れることを「アタリ」ということや、目の形は五角形を意識する、などの基礎知識を取り入れることで、なんとなく「できてる感」が出てきました!
絵の描き方(2)髪の描き方を学ぶ
顔の枠と中身を理解したら、次は髪の毛です!
こちらも顔と同じく、シンモト先生の動画で学びました!

逆に言うと、この方の動画以外は見てません
髪の毛を、前髪、再度、後ろの3パーツに分けて考えるというのがとっても分かりやすくて「そうなんや!!」と驚きでいっぱいでした。
そして、YouTubeを見て描いたのがこちら。



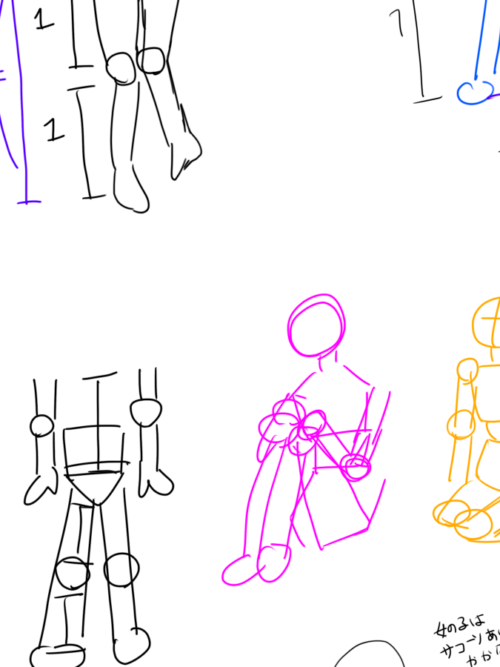
体の描き方も見ましたが、全身は難易度高いのですぐ諦めました。
視聴したら実際にすぐ描いてみる、を毎回必ず行っていました。
インプットとアウトプットはどんな学習でも大切!
絵の描き方(3)実際に描いてみる!
ここまで来たら、実際にアイコン画を描いてみます。
上で紹介した顔の描き方の動画4本、髪の毛の描き方動画2本を改めて見直しながら、イラストを描いていきます。

こんな感じで完成しました。(この段階で作ったのは、中央の段の一番左の1つみ)

さっきの動画で見た「髪はきしめん!」のコツはどうなったんや?って突っ込みたくなりますが、すべてのコツを取り入れるのは初心者には難しいです。。
この時点で、左右対称のバランスがいまいちまだとれてなかったので、ちょっと修正を入れます。

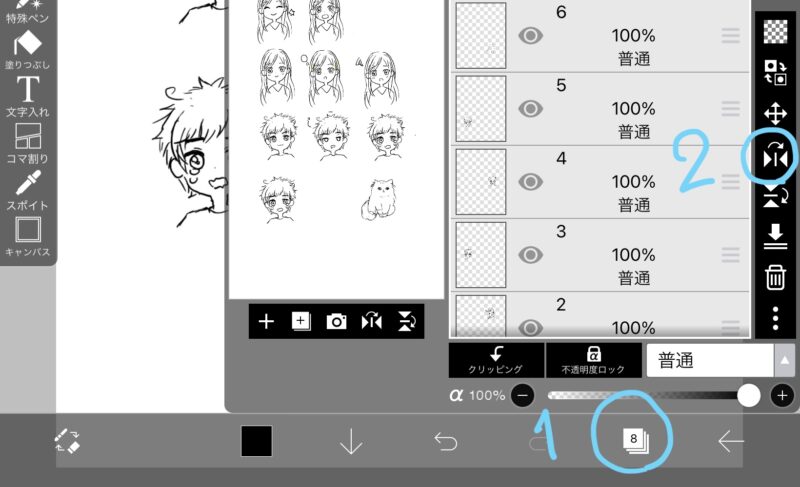
レイヤーのマークを押して、左右反転を選びます。
左右反転させると、自分で無意識に書いていてゆがんだ部分がわかりやすくなるので、その状態で手直し、再度左右反転させて元の画像の向きに戻します。
レイヤーっていうのは、重なる薄~い紙のようなイメージのものです。
1枚目のレイヤーに線画、2枚目のレイヤーは着色、というふうに分けて描いていくことで、途中で「あ!この線書き直したい!」となっても線画レイヤーだけを修正することができます。
逆に、すべてを1枚のレイヤーに描いてしまうと、普通の紙と同じように一部を消そうとするとそこ描いたものすべてが消えてしまいます。←やらかした人
絵の描き方(4)最後に色塗りする
一番楽しく、難しいのが、色塗り!
色塗りは、こちらの動画を見ながら塗っていきました!
レイヤーを複数枚分けて使う方法もかなり細かく教えてくれるので初心者にはすっごい有難いです!
色塗りに関してはこの動画1本でバッチリ仕上げられます。

めちゃくちゃ感謝!!
アップにすると分かりやすいのですが、色塗りで肌や髪の毛の細かい色分け、そして瞳の中の描き方まで動画に忠実に仕上げています。(つもりです)

動画では、「肌の影にはこの色」ときちんと指定して教えてくれるのも結構有難いです。
動画内で、「焼きこみリニア」とか難しい名前もでてきますが、とりあえず何も考えずに動画通りに進めました。どういう意味?を特に理解しなくても大丈夫!できる!笑
この先生の書かれた本「超かんたん!しんもと流マンガキャラの描き方」もあります。
アイコン画像を大量に量産していく
ここまでで、色塗りしたアイコン画像が1つできあがります。
そしたら、表情のバリエーションを付けていきます。
上の「絵の描き方(1)YouTubeで顔の描き方を学ぶ」の章で紹介した【初心者向け】表情の描き方!簡単な描きわけ方法!【プロ漫画家イラスト漫画教室】のYouTube動画を見つつ、顔のバリエーションを増やします。
簡単な説明
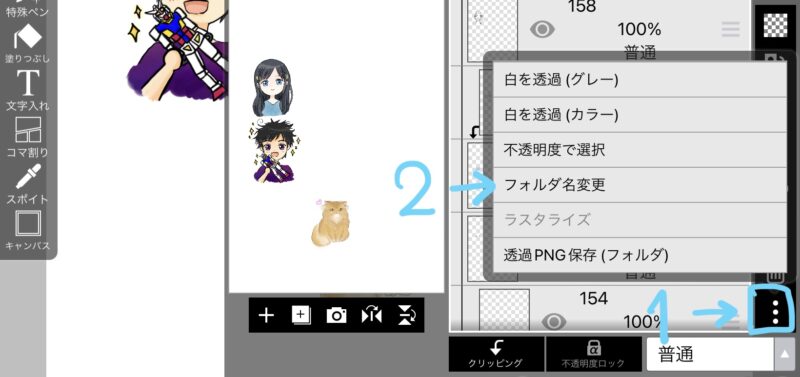
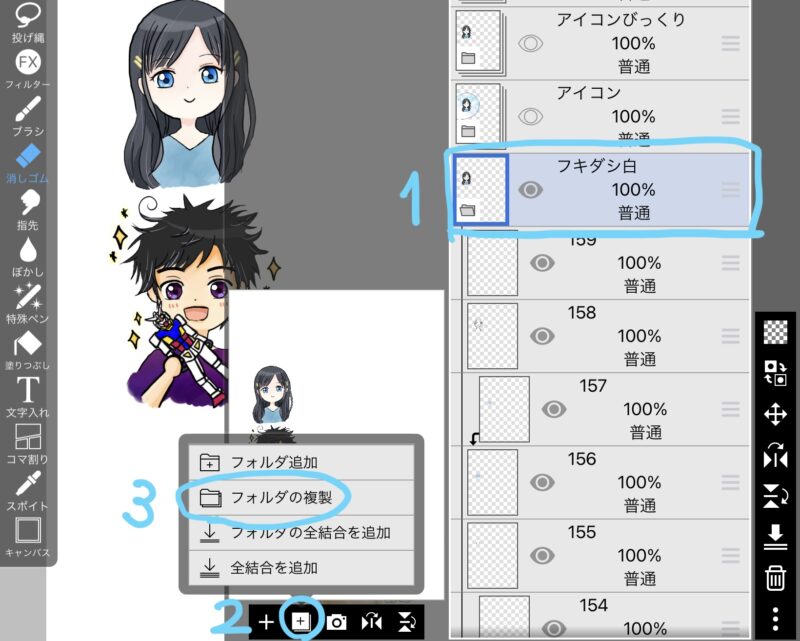
上記の色の塗り方動画でフォルダの作成がされていると思うので、まずはフォルダ名を変更します。

私の場合は、吹き出し用の標準の表情をまず最初に作ったので「フキダシ白」という名前をつけました。(白い背景という意味で「フキダシ白」)
そしたら、そのフォルダを選択したまま、「フォルダの複製」を選びます。

すると、すぐ下に同じフォルダ名で複製データが作成されます!
あとは、
- フォルダ名を変更(びっくり/悲しいなど)
- フォルダの中にある線画データを修正して表情を変更
- 表情に合わせて色塗りを修正
の3ステップで完了です!
アイコンを1つ作ってしまえば、2つ目以降はめっちゃ早くに出来上がります!
さらに細かく説明すると
ややこしいですが、最初に文字で説明します。
- 基本となる表情(A)を色塗りまで完成させる
- 様々な表情の線画を用意(B/C/D…)
- Bの表情の線画をAの上に乗っける
- Bの線画を薄く表示
- AとBの表情の重なりで違う部分を見つける
- Aの表情を修正してBにする
- A=Bの線画が完成
- 変更後の表情に合わせて色塗りする
次に、実際のアプリ画面で見るとこんな風です。

普通の表情→困った顔
を製作します

- 色がついているのが、基本の表情(A)です。
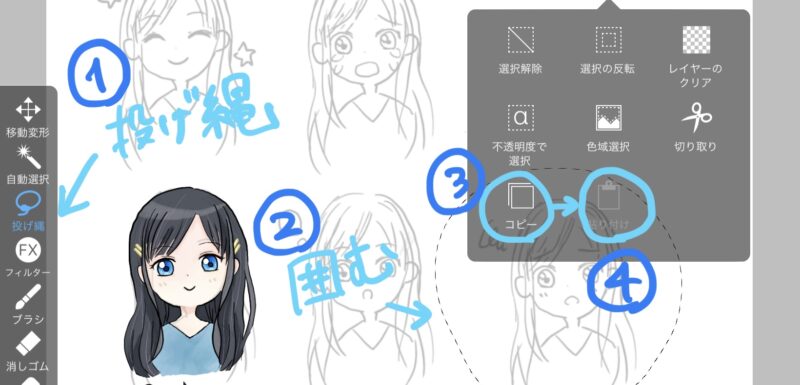
- 投げ縄を選ぶ
- 線画の、次に描きたい表情(困った顔=B)をペンで囲む
- 右上にある点線でてきた四角の図を選択すると出てくる吹き出しのコピーを選ぶ
- 貼り付けを選ぶ

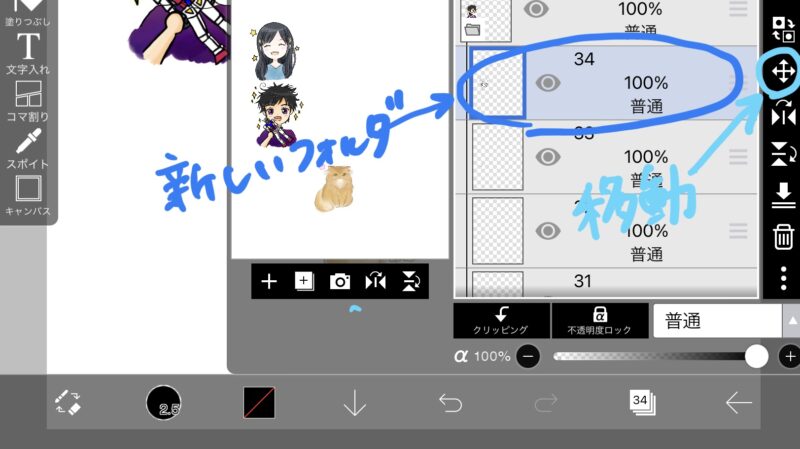
- コピペした困った顔のレイヤーが新しくできてるので
- そのレイヤーを選んで移動ボタンをクリック

- 困った顔を作業画像の真上に乗せます

- 困った顔のレイヤーは新しいフォルダのすぐ上に置くと使いやすいです

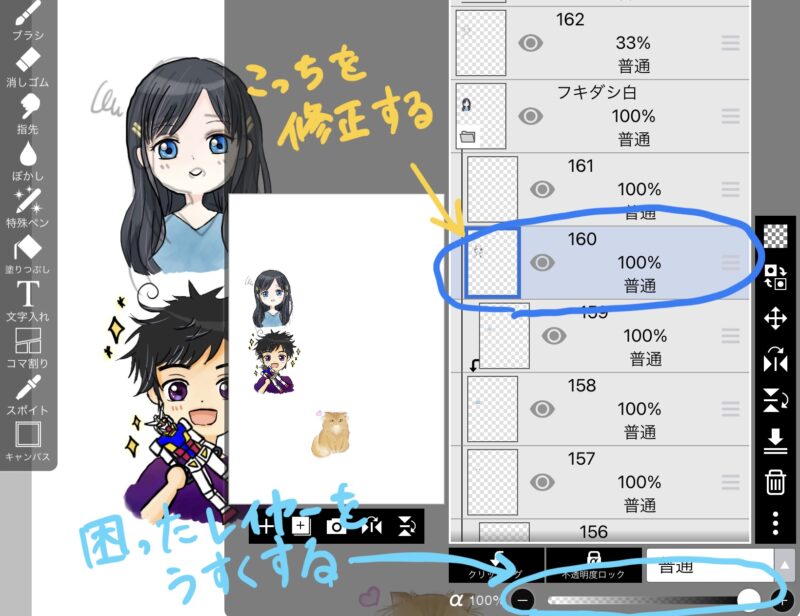
- 困った顔レイヤーの濃度を薄くする
- 変えたいイラストの線画を選択して、困った顔の線画をなぞるように修正する

重なりの違う部分だけを修正するよ

- 最後に修正した線画に合わせて色を手直し

できたのがこの画像です。
口の中だけ色付けしました。
触っているうちに、「こういうのもできるんじゃない?!」と気づいて大量生産化に成功しました。もしかしたらもっと別のやり方もあるかもしれませんが、参考になれば^^
描き上げるまでの日数
描き上げるまでの合計時間はざっと3日ほどってところかな。
- YouTube動画視聴:1時間半~2時間
- 線画:1日
- 表情バリエーション:半日
- 一つ目のアイコン色塗り:半日
- 表情x5種類:約2時間
一番最初に作る基本となる表情の線画に一番時間がかかりました。
やっぱり初心者なのでうまく描けないし、バランスは変だしで休日を使って何度も描きなおしました。
おまけ:わたしの絵心スペック
興味ないかもですが、一応わたしの絵のレベルを乗せておきますね。
これを見て絵を描く勇気が湧けば幸いです。笑
- 人の絵は中学生の授業以来描いた記憶なし
- 静物画の模写は比較的できる
- 人の絵はやばいくらい苦手
- 鉛筆での下絵でいけたつもりになってても色塗った瞬間に崩壊
- 風景画を描きたくて水彩画教室に通うもお月謝高くて早々に退会
- iPad Airを店頭で見てグルグル線書くだけで楽しむレベル
そして、「イラスト 描き方」で検索して出てきたイラスト解説の通りにまず最初に描いてみたのがこちらです↓

小学生の絵!!!

小学生でももっと上手に描ける子山ほどいますよね
このころから、普通のサイズのイラストは諦めてミニキャラ描いているあたり、私の諦めの早さがうかがい知れます。。
まあでも、、誰が何と言おうと、このレベルからは確実にアップしていると思います!!
あと、色塗りに関してはこちらが当初のレベル↓

色をガッツリ乗せると大惨事が起こったので、とりあえずボンヤリと色を乗せて雰囲気を出す感じ。
なので、「スプレー」以外で塗ったことがありませんでした。
そしてはみ出してもまったく気にしないし、塗り残しも気にしない。
ここからのレベル上げとしては、数日で結構できた方なんじゃないでしょうか??
今までお世話になったフリー画像
今まで約半年間、ノーコピーライトガールさんのイラストを使用させてもらっていました。

「髪飾り、描いた。」というタイトルのこちらの画像を使ってきました。
とっても綺麗で美しくって、今でも大好きなイラストです。
さすがにこの方のイラストを真似て描くのは難しすぎたので、この雰囲気を踏襲できなかったことはちょっと寂しいですが、ブルーカラーのベースは新アイコンの服の色として残しています。
さいごに
いかがだったでしょうか?
素人がタブレットとペンを手に入れて「これできっと魔法のようにイラストが描ける!!」と夢見て描きはじめました。
できる人からすると、「あっそ・・」レベルでも、初心者からすると満足の出来なので、これくらいかけたら上等ではないでしょうか?((自分で褒めすぎ?
このまま継続して頑張れば画力も上がっていきそう!って感じつつ、いったんはこれで終了です。笑
今後はボチボチな感じで気分が乗れば描いていこうかなと思います♪
では、また。




コメント